Digital Products Delivered
Years of Proven Success
Customer Retention Rate
On-Time Delivery
Our Expertise, Your Advantage.
Seraphic is a hub of innovation, with global experts providing bold digital solutions that propel
businesses like yours ahead of the competition.
AI Development
We build AI tools that stay ahead of the curve, using the latest technologies to shape what’s next.
Learn MoreBlockchain Development
We offer expert blockchain development services that help your business tap into the power of decentralized technology
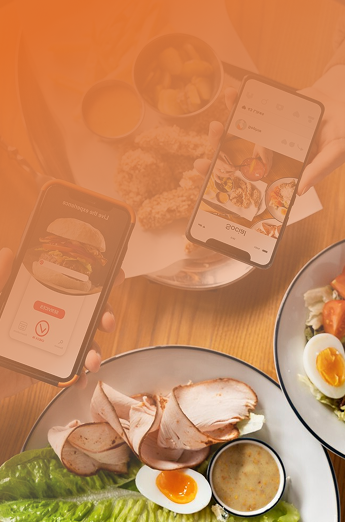
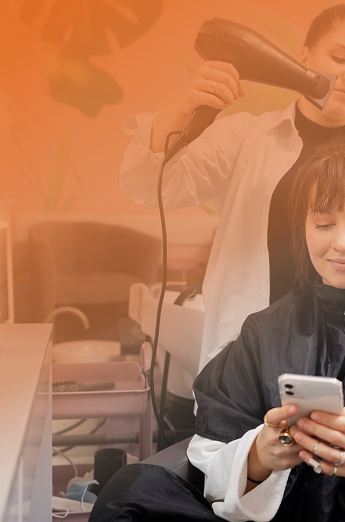
Learn MoreMobile App Development
Enjoy mobile apps that engage and convert. Our mobile apps work seamlessly on different devices and platforms without lag or crash.
Learn MoreUI/UX Design
Our UX/UI design services focus on creating seamless, intuitive experiences that captivate users.
Learn MoreWebsite Development
We transform how you engage and convert your audience by developing websites that turn clicks into loyal, paying customers.
Learn MoreGrowth and Marketing
Work with us and let’s make your growth unstoppable. We provide growth and digital marketing services that propel you ahead of the competition.
Learn More-min (1).png)
APP Development
TechnologiesWe Work On
Java script
Type script
Vue js
Angular
Flutter
Kotlin
Swift
React js
html 5
css 3
Node js
Python
Php
Java
Spring
Ruby On Rails
Django
Express js
AI Development
Blockchain Development

MongoDB

MySQL

PostgreSQL

Firebase
Chef
Terraform
Jenkins
GitLab
Ansible
Docker
Kubernetes
Circleci
Selenium
Appium
TestNG
Cucumber
Postman
JMeter
LoadRunner
TestRail
Html
Html
Html
Html
Html
Html

The Leading Digital Solutions Company
For All Your Digital Products
What People Say About
Our Company
This is why we keep going strong

Hourly Model
Pay-As-You-Go Flexibility
Ideal for dynamic or evolving project scopes.
Transparent pricing based on hours worked.
Best for tasks requiring ongoing collaboration or ad-hoc adjustments.
Detailed timesheets and regular progress updates provided.

Fixed Price Model
Predictable Costs with Defined Deliverables
Suitable for well-defined projects with clear requirements.
One-time agreed-upon price for the entire project.
Strict adherence to timelines and deliverables.
Risk-free for clients with a fixed budget in mind.
Dedicated Team Model
Your Extended Development Team
A full-time, dedicated team for long-term projects.
Complete control over priorities, tasks, and workflows.
Flexible scaling options to adapt to project needs.
Seamless collaboration with dedicated communication channels.
Got questions?
We’ve got answers

Find clear answers to your questions here. If you need more
information feel free to reach out to our support team for assistance.
At Seraphic, we focus on delivering fast, high-quality, and reliable solutions that truly make your business stand out.
If you're looking for custom apps, websites, and designs that will help you stand out in the market, we're the right choice.
Absolutely. Whether you're a startup or an established enterprise, we have the expertise to support your digital needs.
While timelines vary depending on the complexity of the project, we prioritize fast, agile delivery.
Yes, we work with clients globally, and we offer free consultations to get started.

Have a project in mind? Get in touch with us.
Please let us know if you have a question, want to leave a comment, or would like further information about our services.India
INDIA
F174, Phase 8B, Industrial Area, Sector 74, Sahibzada Ajit Singh Nagar, Punjab 160055
Get in touch
Let us talk about how we can help your business grow, win and succeed.










 public/assets/imgs/homepage-industries/education.png
public/assets/imgs/homepage-industries/education.png